The first topic I would like to cover is hosting. There is a difference between shared and unshared hosting. With shared hosting, several websites share the resources of one server, which is cost-effective but can be at the expense of performance. The alternative is non-shared hosting, which is more expensive but gives you complete control over performance. For a small, non-business critical hobby blog, I have decided to use shared hosting. I made good experience with the hosting from Siteground and Hostinger. In my personal case, the Business Plan from Hostiger for €7.99/month is perfectly sufficient. Ignoring the new subscriber offers, here is a high level comparison (prices rounded):
| Hostinger | Siteground | |||
|---|---|---|---|---|
| Premium | Business | Start Up | Grow Big | |
| Price per month | 6 € | 8 € | 16 € | 28 € |
| Recommend monthly visits | 25k | 100k | 10k | 100k |
| Webspace [GB] | 100 | 200 | 10 | 20 |
| Hosted websites | 100 | 100 | 1 | "∞" |
| Let's Encrypt SSL certificate | Yes | Yes | Yes | Yes |
| Staging (test environment) | No | Yes | No | Yes |
The second topic related to costs, is the domain. I bought mine first at Checkdomain, then Strato and finally directly at Hostinger. It is convenient to manage the domain and the hosting at the same provider. Additionally Hostinger is cheaper than the competition. Each provider offers a huge discount for the first year, afterwards the prices per year are as following:
The last cost block is the page builder itself. Generally speaking, you can do a lot with the free version of Elementor, but I quickly needed paid functions. The annual subscription costs €4.92/month for the Essential plan and €6.58/month for the Advanced Solo plan.
| Provider | .de | .com |
|---|---|---|
| Hostinger | 4,99€ | 15,99€ |
| Stroto | 12,00€ | 21,60€ |
| GoDaddy | 12,99€ | 23,99€ |
| Ionos | 15,60€ | 24,00€ |
| Checkdomain | 16,68€ | 26,28€ |
| Squarespace | 18,00€ | 18,00€ |
In this section, I would like to summarize some tips and, if necessary, link to other articles.
I would like to start with organization, what makes the following three plugins totally optional, but helpful. I like to be able to control the order of posts and to modify the admin menu. I use the Admin Menu Editor plugin from Janis Elsts and Simple Custom Post Order from Colorlib for this. I also find it particularly helpful to sort media files and pages into folders, which I do with the Folders plugin from Premio.
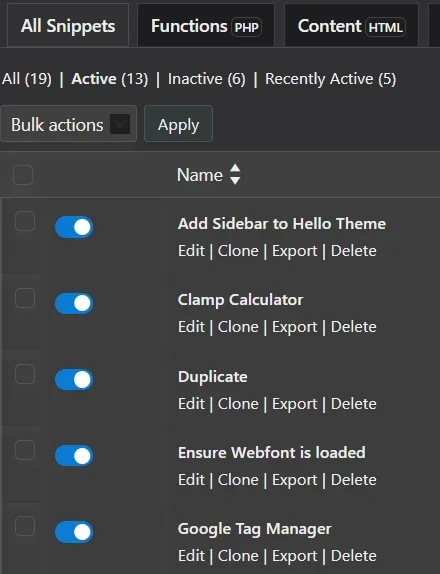
But the most powerful plugin for me is Code Snippets, which allows to have as few plugins as possible. You can get free code snippets from their own website or external ones like Websquadron (search for „snippets“ using CTRL+F). You can replace plugins like „Duplicate Post“, „DarkMode“ or some „Performance related“ by instead having some scripts.


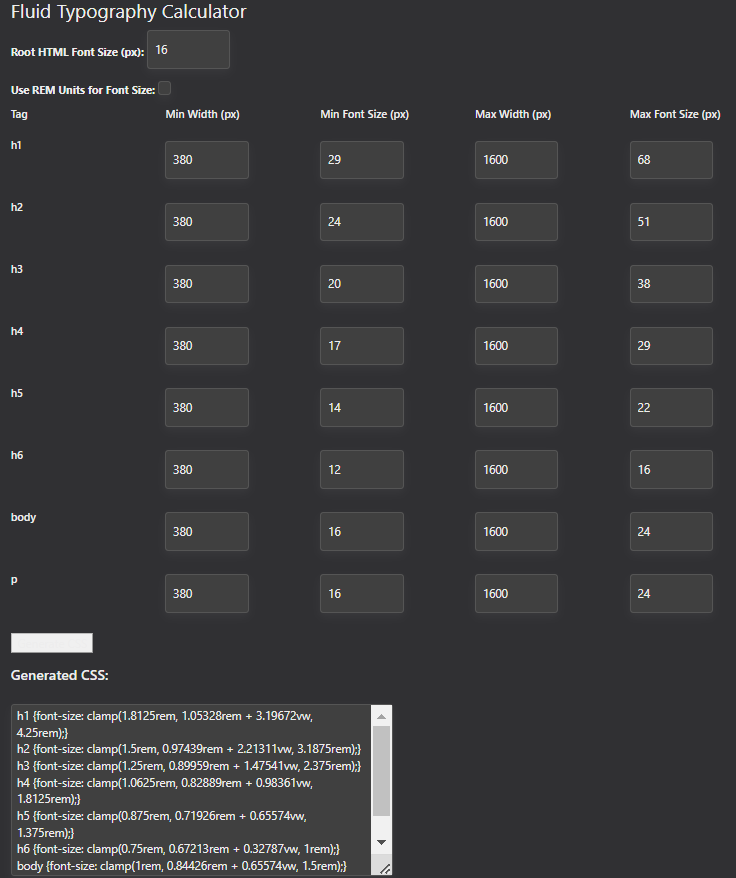
I can also recommend using the clamp function for font sizes, widget widths or paddings. Instead of defining a fixed value for each breakpoint, define a function that smoothly adjusts the size between a minimum and maximum value depending on the screen size. Use a clamp calculator online or use the code snippet from Websquadron.
Example using 16px = 1rem as root font size:font-size: clamp(1rem, 5vw, 1.5rem);